Эти удивительные светодиодные часы — довольно простой проект, который может сделать почти каждый.
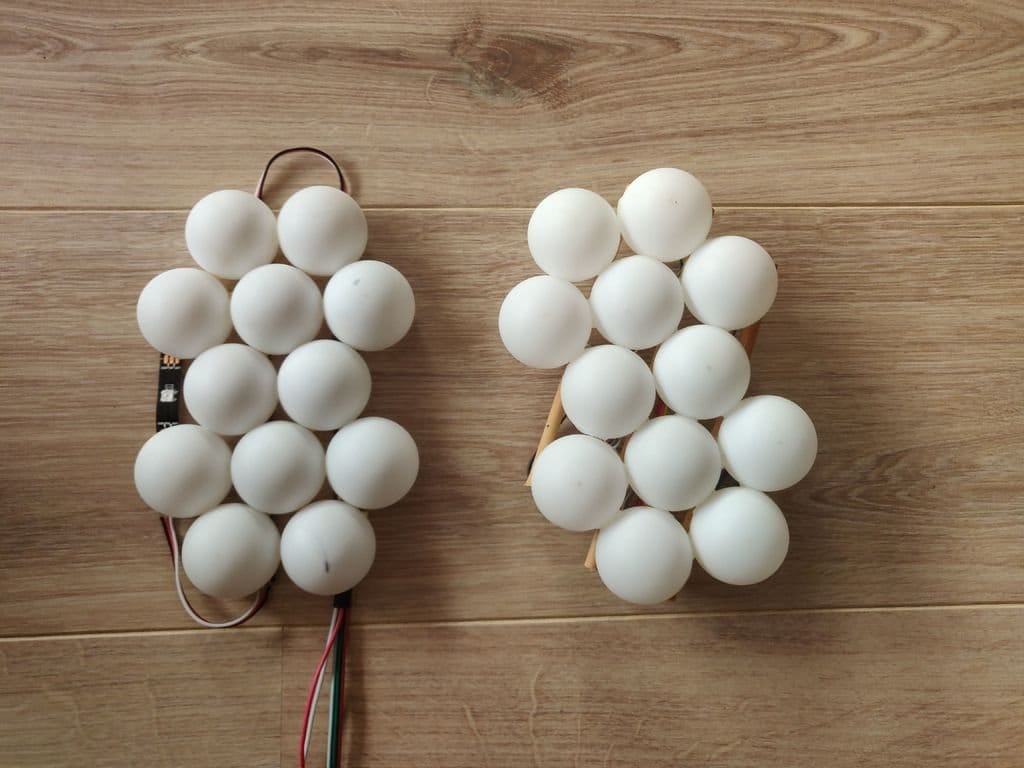
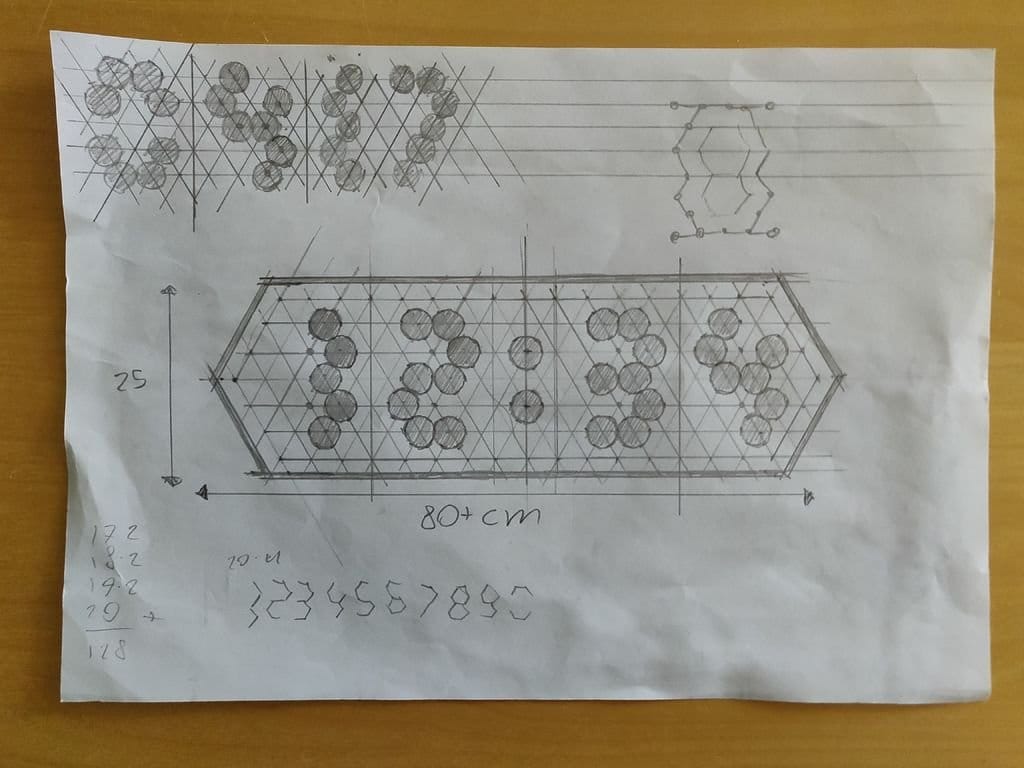
Поскольку шары для пинг-понга не ориентированы в матрице, автору пришлось придумать хороший способ отображения цифр. Дизайн, на котором он остановился, использует 12 шаров для каждой цифры, после некоторых экспериментов выяснилось, что это позволило получить наиболее четкое представление цифр.


Всего на весь дисплей ушло 128 шаров.







Шаг 1: Материалы / Инструменты:


- МДФ 80 * 30 см (можно заменить МДФ ламинатом или ДВП)
- 128 шаров для пинг-понга (белые, желательно молочно-белого цвета)
- Мелкие мебельные гвозди
- Старый USB-кабель (для питания Arduino nano)
- Кабель с вилкой от ненужной техники
- Блок питания 5В 10А
- Arduino nano
- Светодиодная лента ws2812b (5м, 30 светодиодов/метр, класс IP30)
- Модуль часов реального времени DS3231
- Провод с 3-мя жилами (2+ метра)
Инструменты:
- Торцовочная пила (или достаточный уровень мастерства что бы ровно отрезать под 30 градусов без нее)
- Ножовка
- Паяльник
- Дрель или шуруповерт
- 32 мм коронка
- Клей для дерева
- Термоклеевой пистолет (с клеем)
- Фонарик
- Наждачная бумага
Предисловие
Выбор шаров является важной частью. Шары для пинг-понга как правило имеют шов, соединяющий две полусферы вместе. Само по себе это не является проблемой, поскольку при правильном расположении шаров в конечном итоге этот шов не будет виден на дисплее. Однако нередко на шарах есть логотип фирмы производителя, который в процессе будет вырезаться. Нужно смотреть, что бы логотип не ложился на шов, а был на одной из сторон полусферы. Так же не подходят цветные шары. Желательно использовать бесшовные шары для пинг-понга без печати, однако не везде такие можно купить.
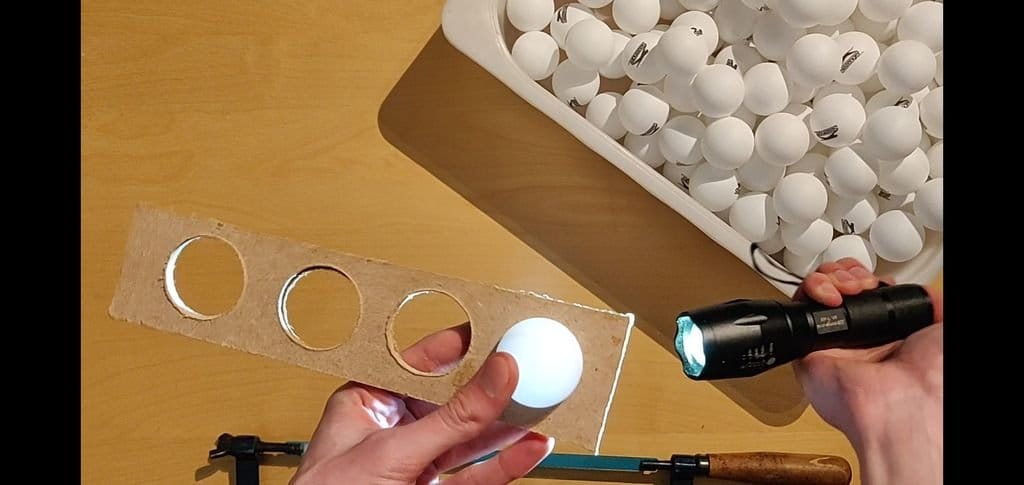
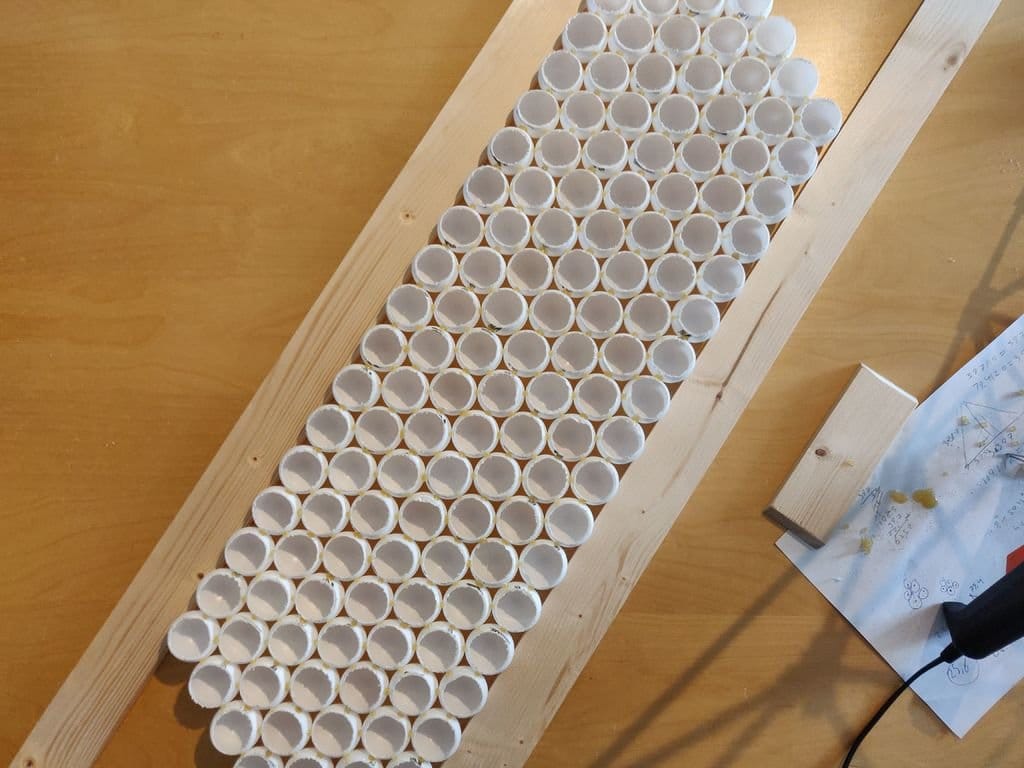
Шаг 2: Обрезка шаров



На каждый шар будет приходиться свой светодиод. Что бы добиться наилучшей светопередачи и хорошего рассеивания шары нужно обрезать с одной стороны, сделав из него своего рода плафон (пример: как на уличных фонарях). Эти отверстия должны быть достаточно большими (примерно 30 мм), так как не получиться располагать светодиоды всегда строго по центру.
Что бы сделать это, в куске плотного материала сверлится отверстие диаметром 32 мм, к этому отверстию прижимается шар и с другой стороны выступающая часть обрезается ножовкой. На отрезаемую часть должен попасть логотип, если он есть, а что бы убедиться, что на «лицевую» сторону плафона не попадает шов — шарик подсвечивается фонариком. Это усложняет задачу, именно по этому желательно использовать бесшовные шары.

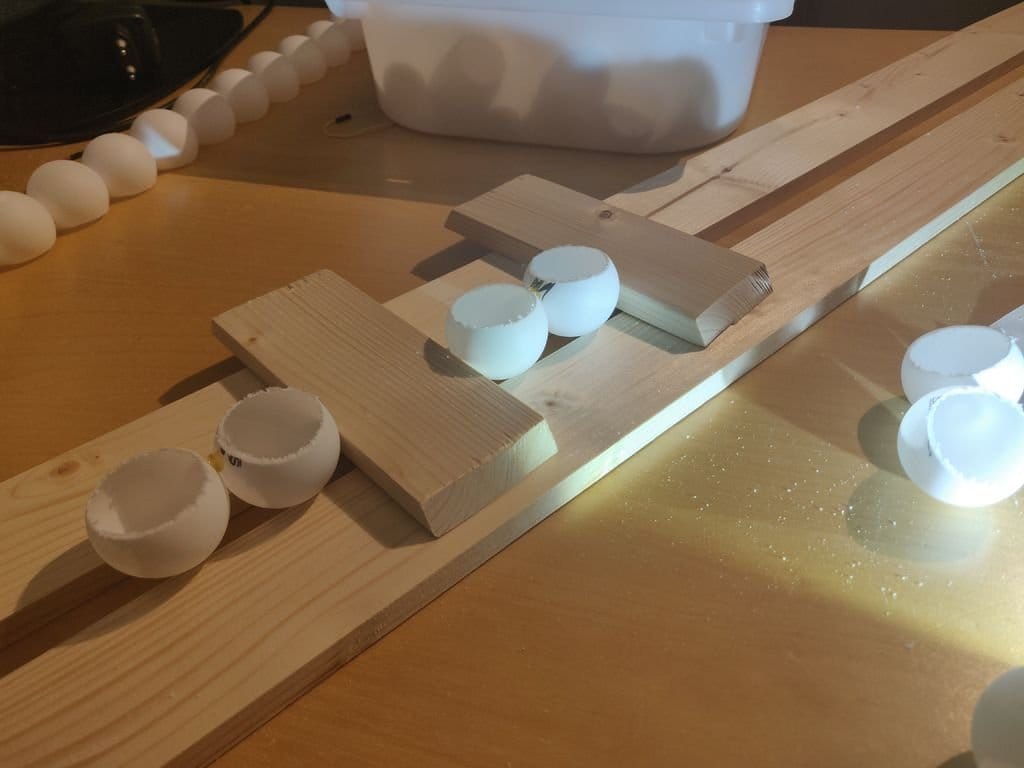
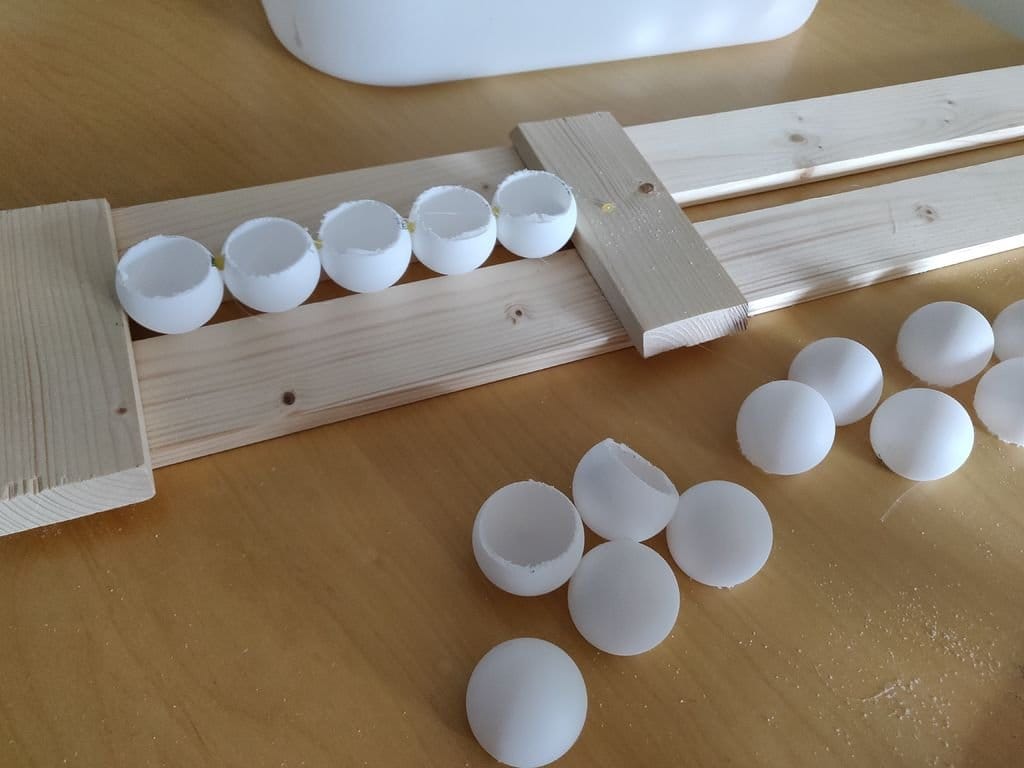
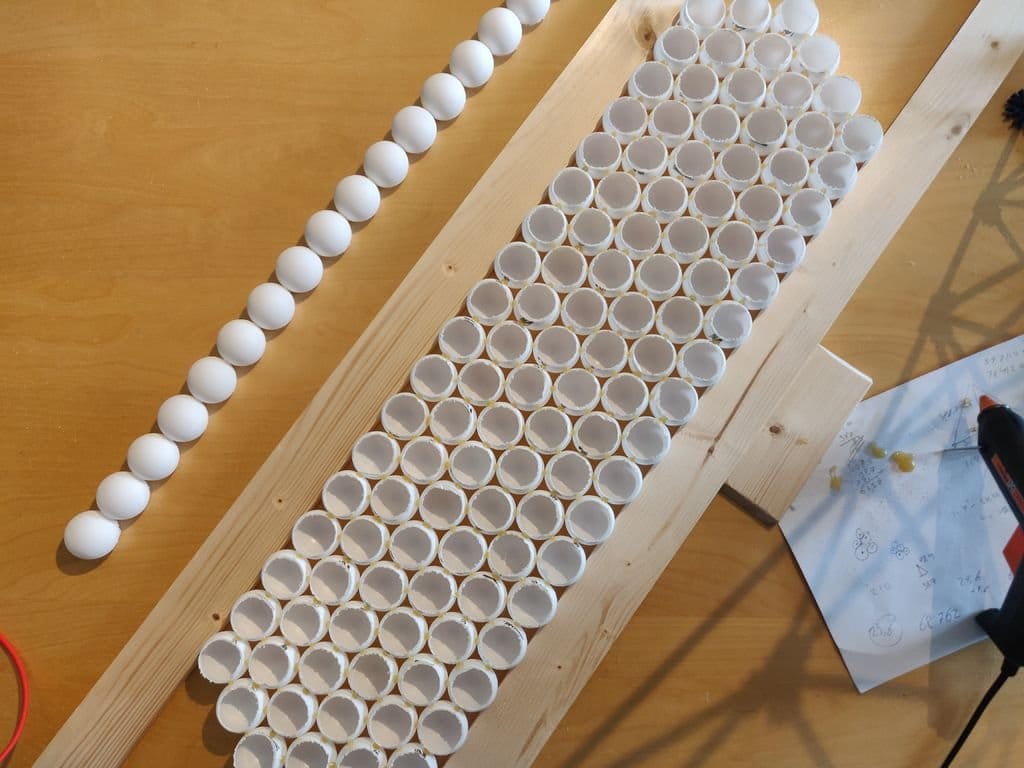
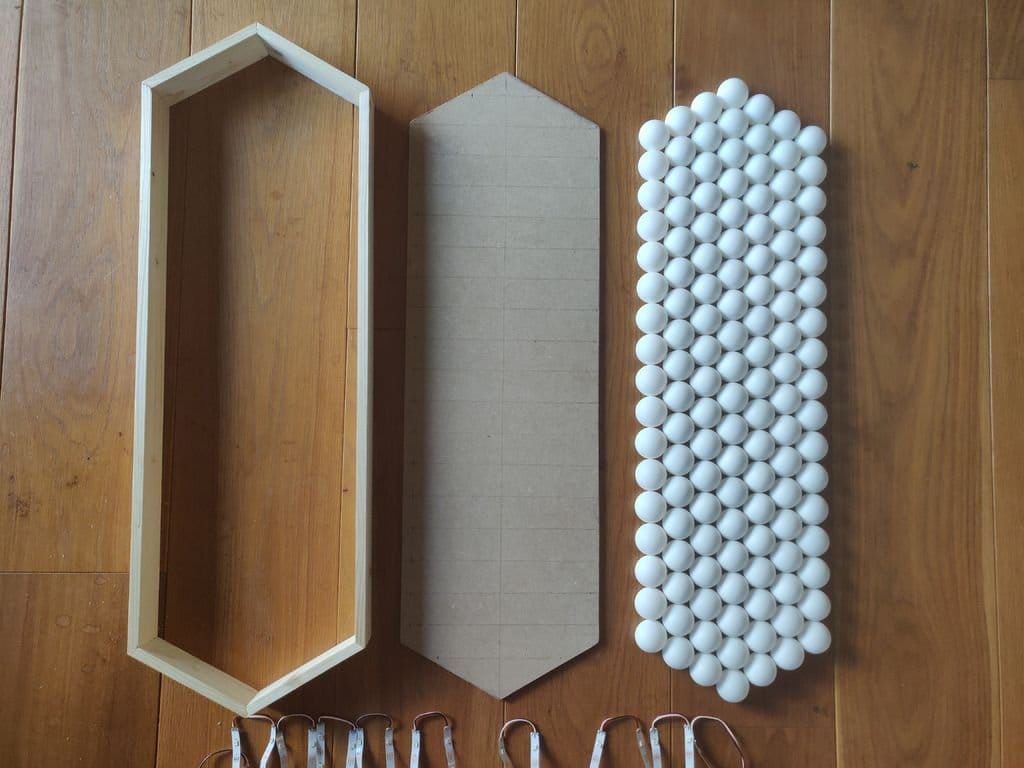
Шаг 3: Склейка шаров в ряды
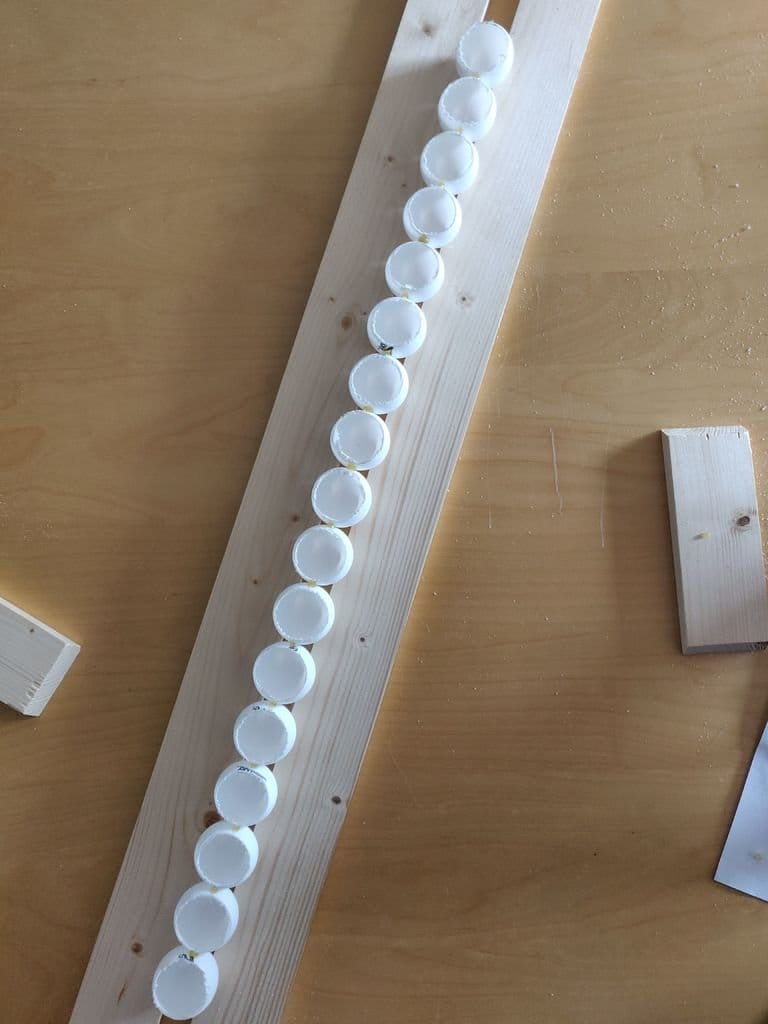
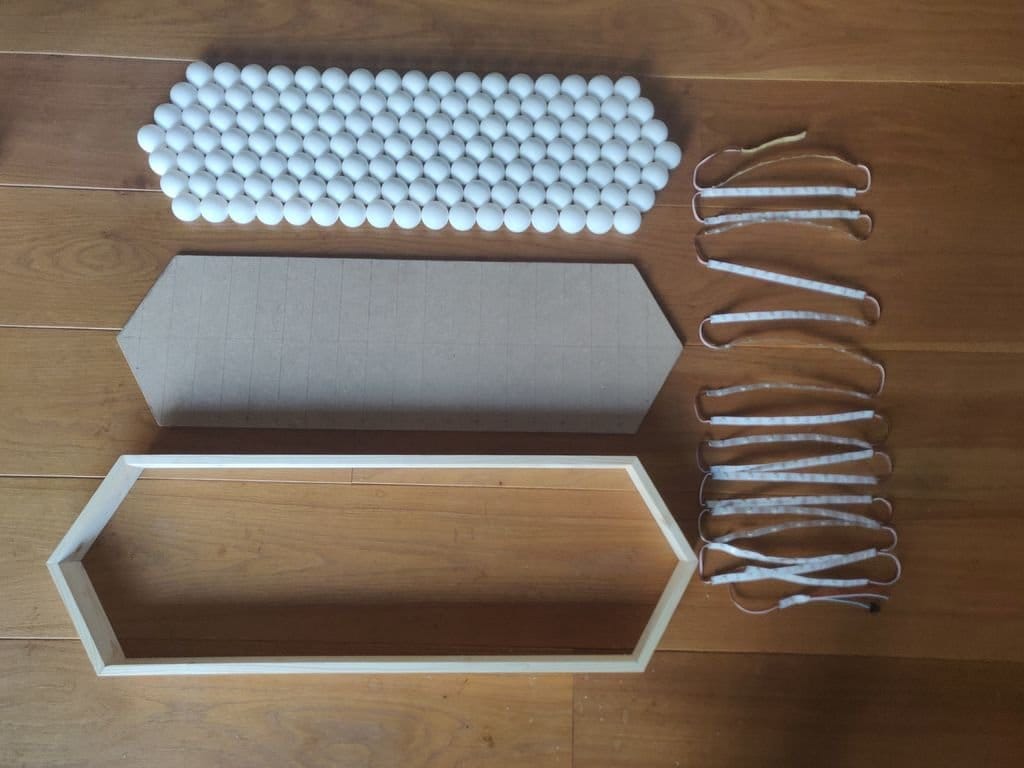
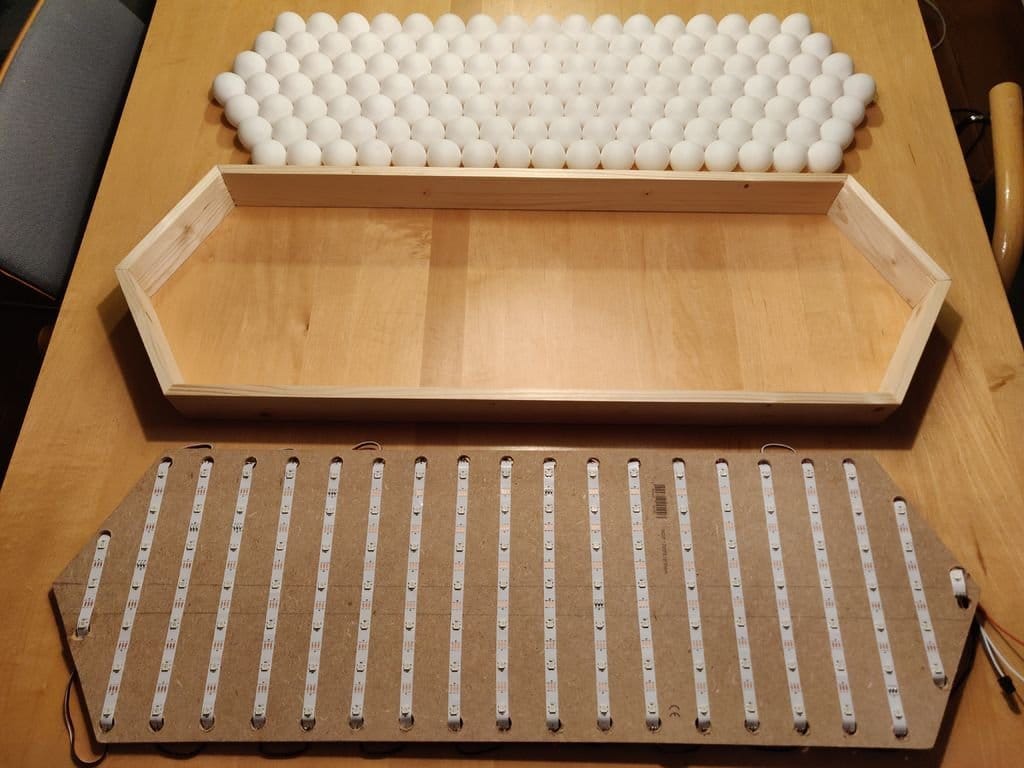
Сделав отверстия во всех шарах для пинг-понга их необходимо склеить рядами (по 2 ряда 17, 18 и 19 шаров, и один ряд из 20). Эти ряды должны быть максимально прямыми, и между шарами не должно быть зазора. Удобно сделать это разместив шары между двумя рейками, расположив их отверстиями вверх. После этого шары склеиваются небольшим количеством термоклея с каждой стороны. Клея должно быть немного, иначе это будет видно в конечном итоге.







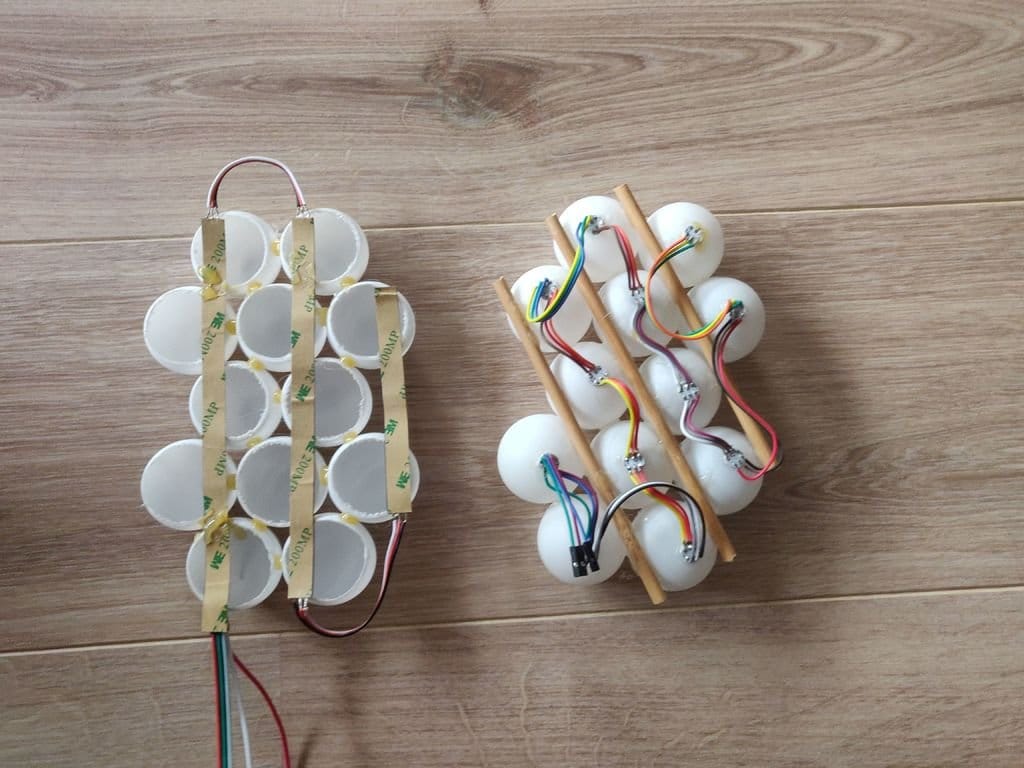
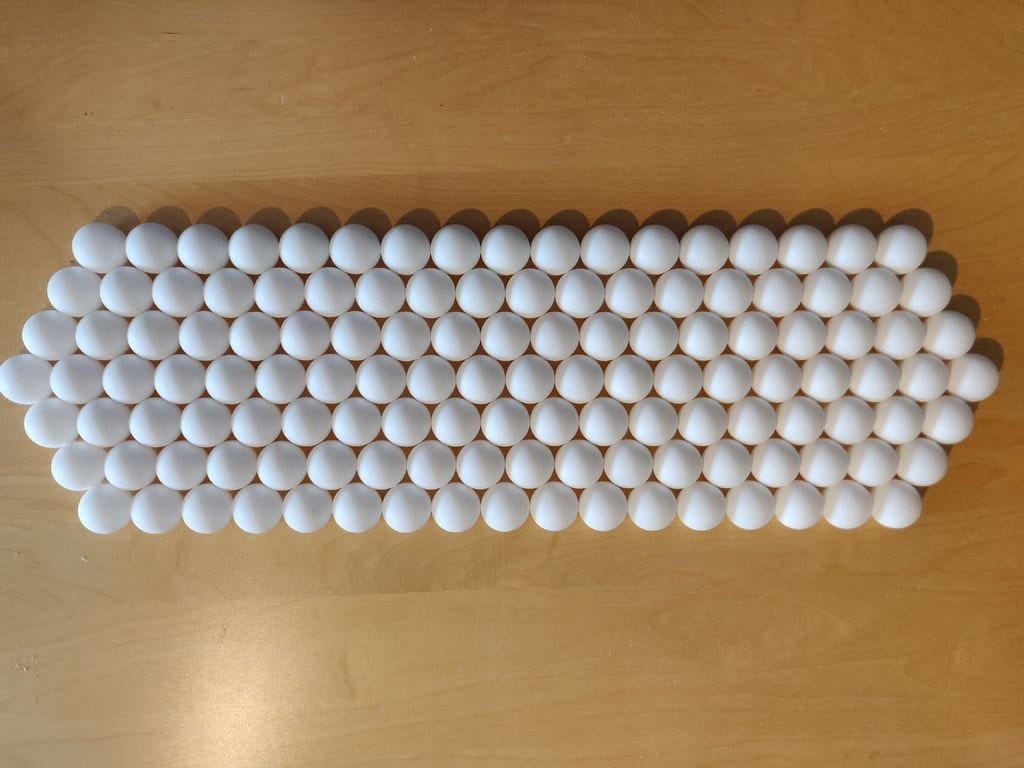
Шаг 4: Склеивание рядов
Делается это снова же при помощи реек, но теперь между ними располагаются уже ряды. Снова же нужно следить, что бы клея было немного. Нанося клей на каждые 4 соединения ряды прижимаются друг к другу, что бы в итоге не было зазоров.






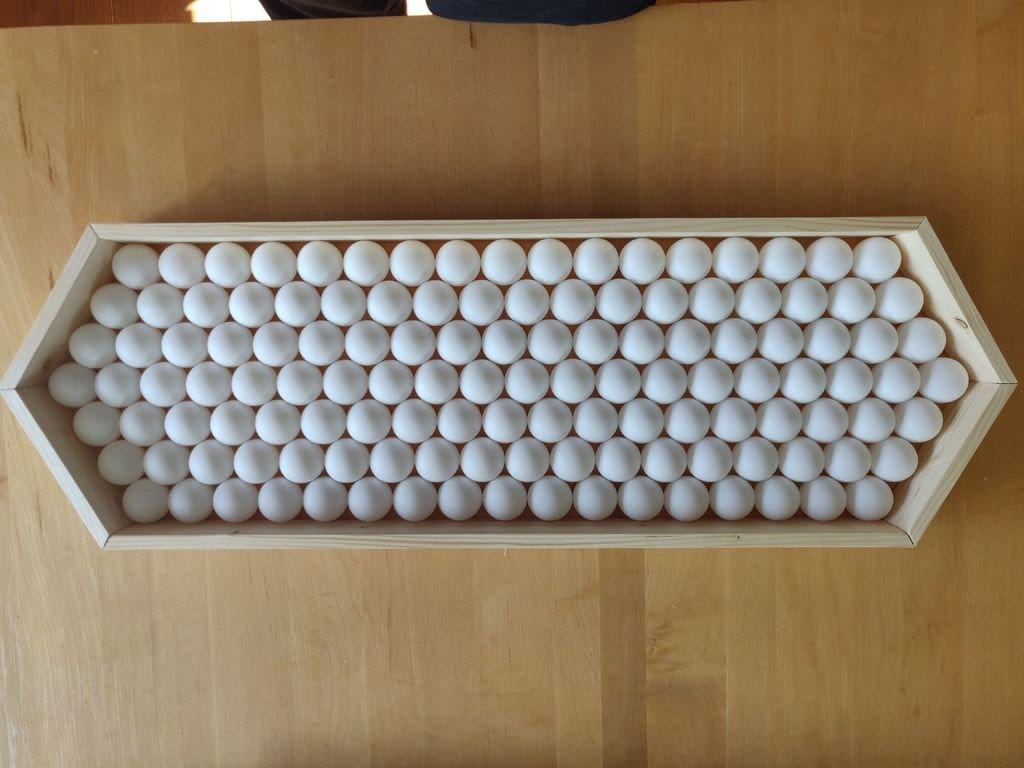
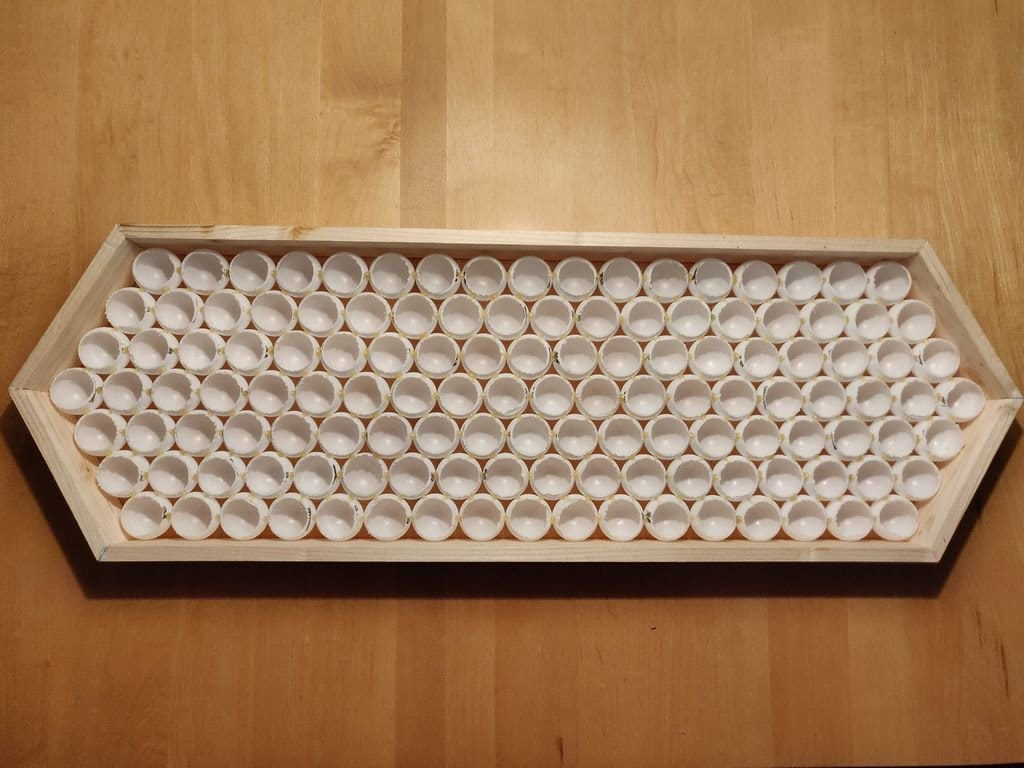
Шаг 5: Рамка
Рамка представляет собой вытянутую пчелиную соту, и собирается из 6 отрезков. По нормам шар для пинг-понга должен иметь диаметр 40 мм, однако производители не всегда строго придерживаются этим нормам, по этому считать размеры рамки необходимо исходя из тех шаров, которые удалось достать. Так же склеить шары идеально тоже вряд ли получиться, так что размер рамки определяется эмпирическим путем.
После того как грани рамки изготовлены они составляются вместе, в нее вкладываются ряды что бы убедиться, что все сходиться, по необходимости дорабатывается.

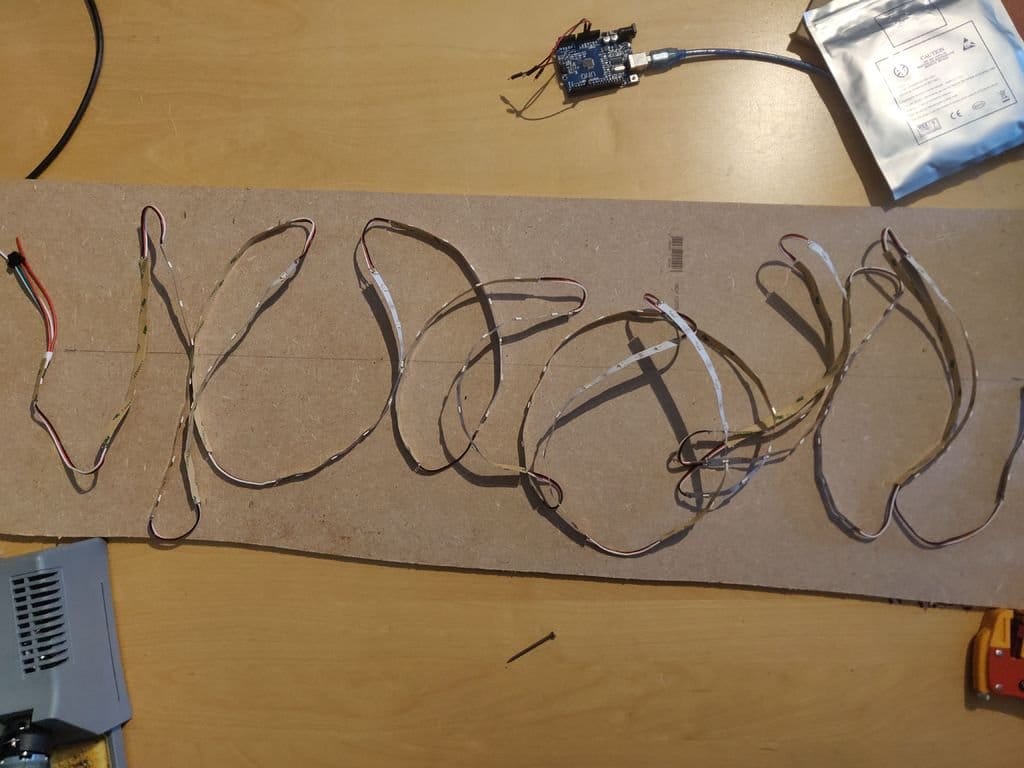
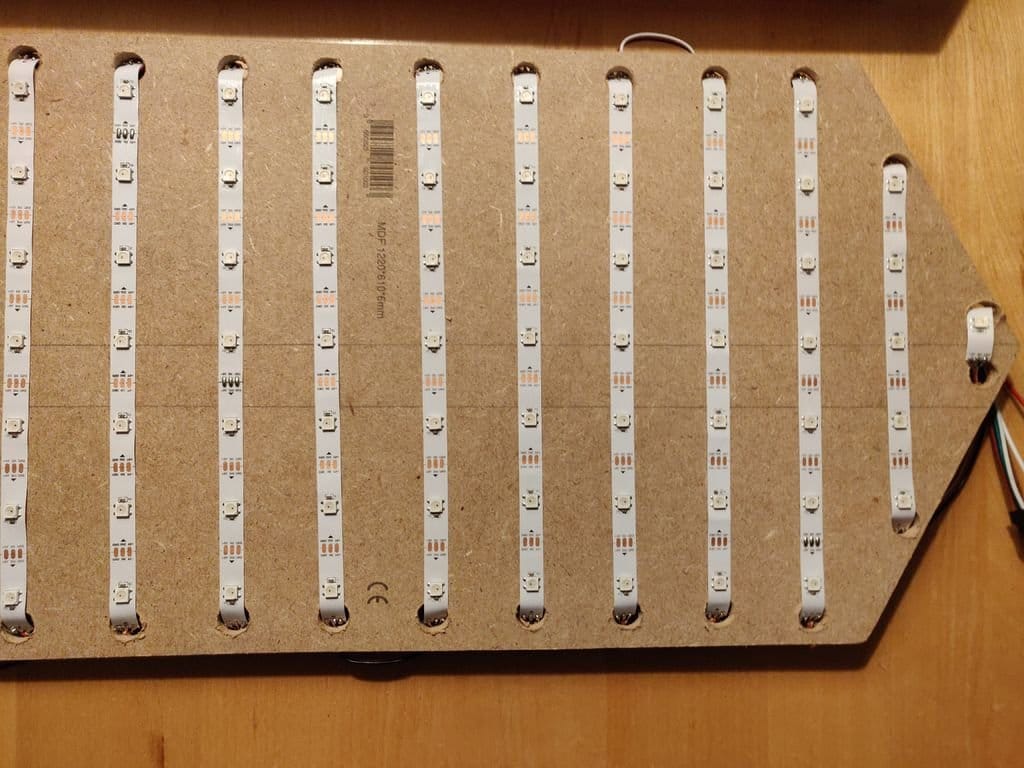
Шаг 6: Пайка светодиодной ленты
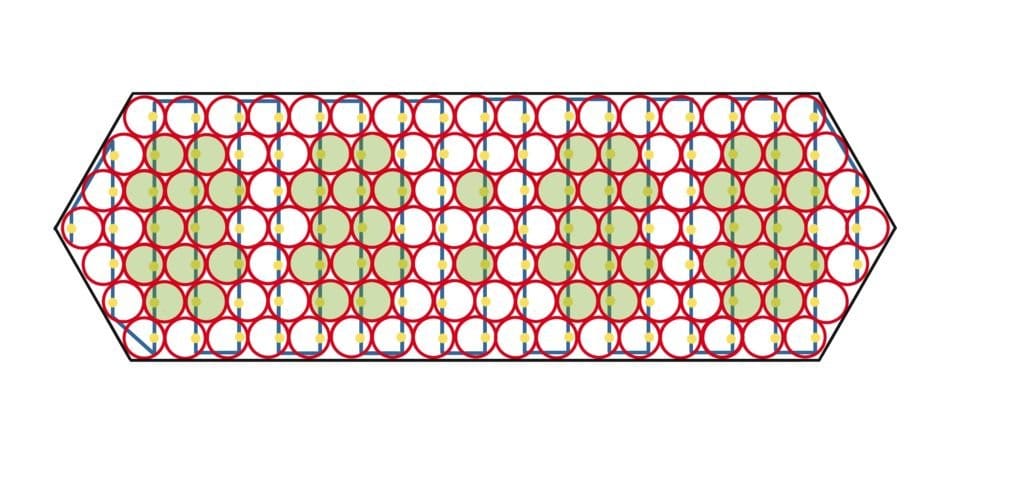
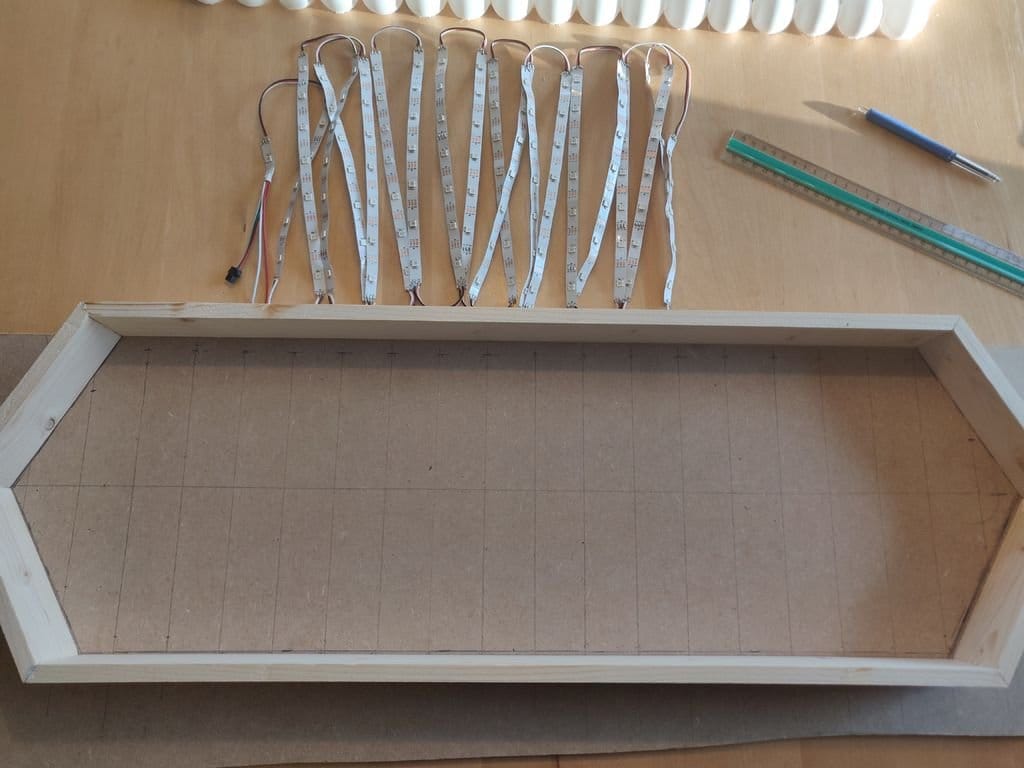
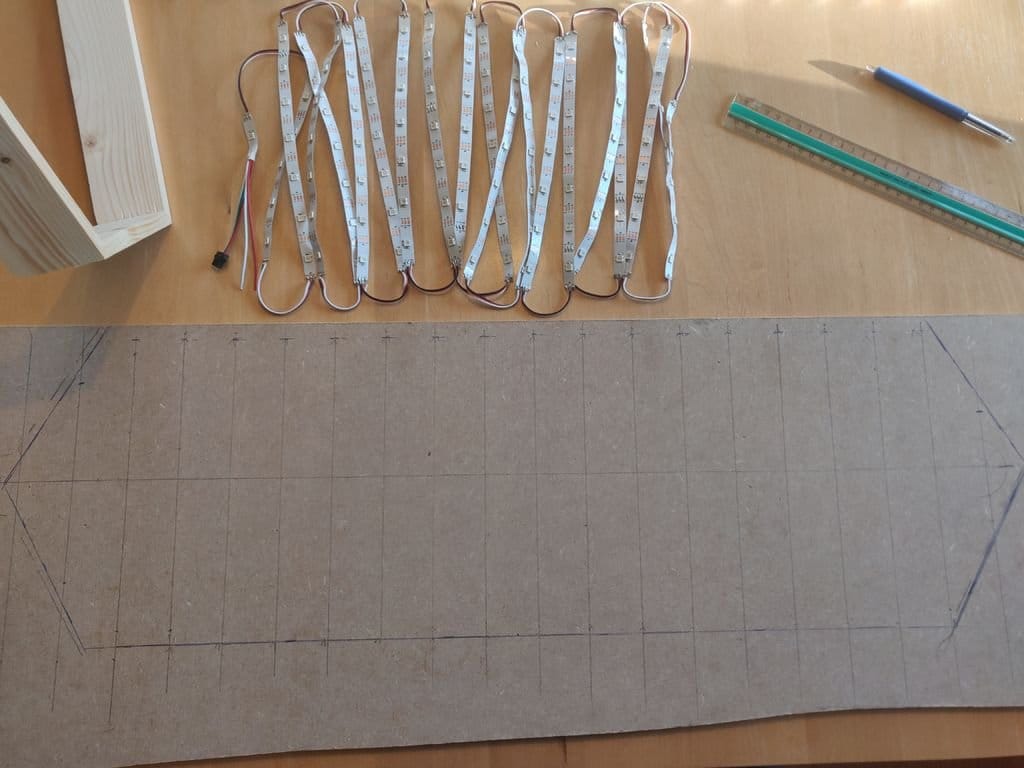
Светодиодную ленту необходимо нарезать на отрезки (одна часть из 1 светодиода, одна из трех светодиодов, одна из 5 светодиодов и 17 из 7 светодиодов). Отрезки соединяются проводом согласно картинке (1 светодиодом, потом 5, потом все отрезки по 17, и в конце — 3 светодиода).




Шаг 7: Задняя стенка
Из МДФ или ДВП по внутреннему периметру собранной рамки вырезается задняя стенка, на которую будет клеиться светодиодная лента. Расположение светодиодов на ленте и их соответствие с шарами можно видеть на схематическом изображении ниже.




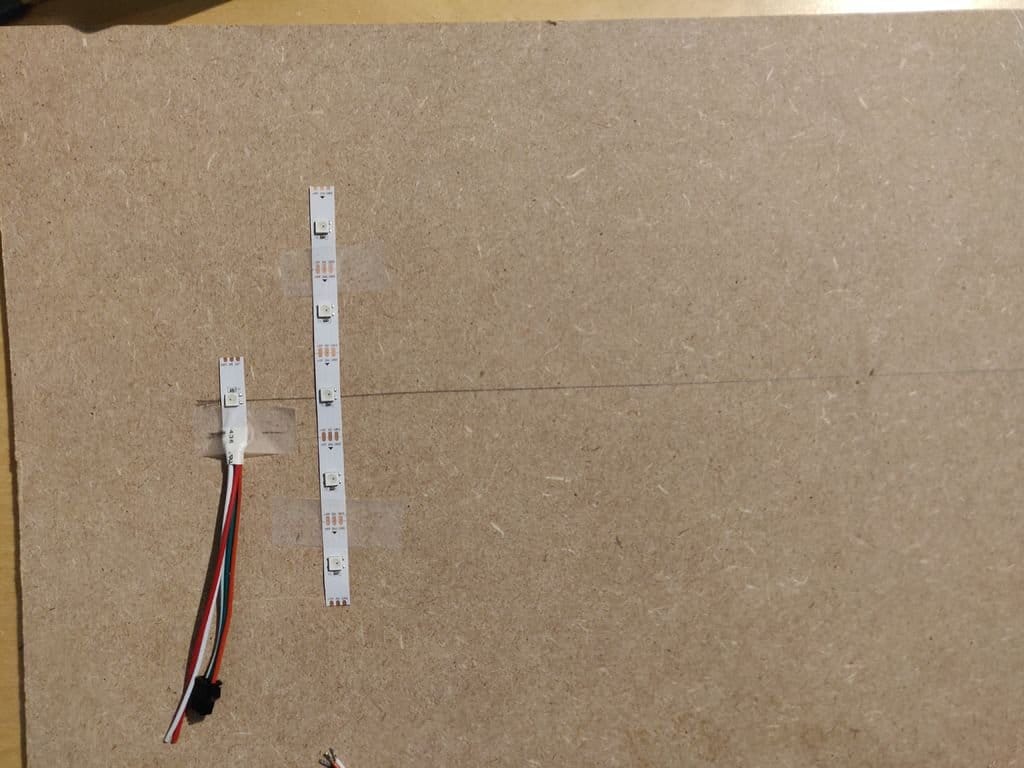
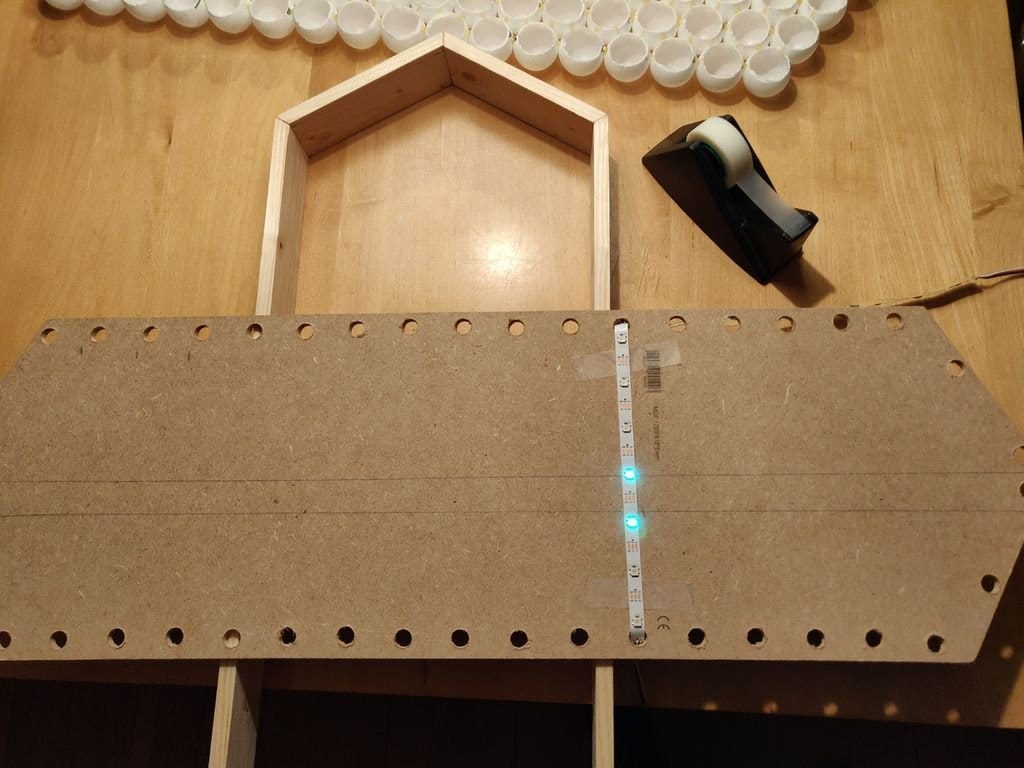
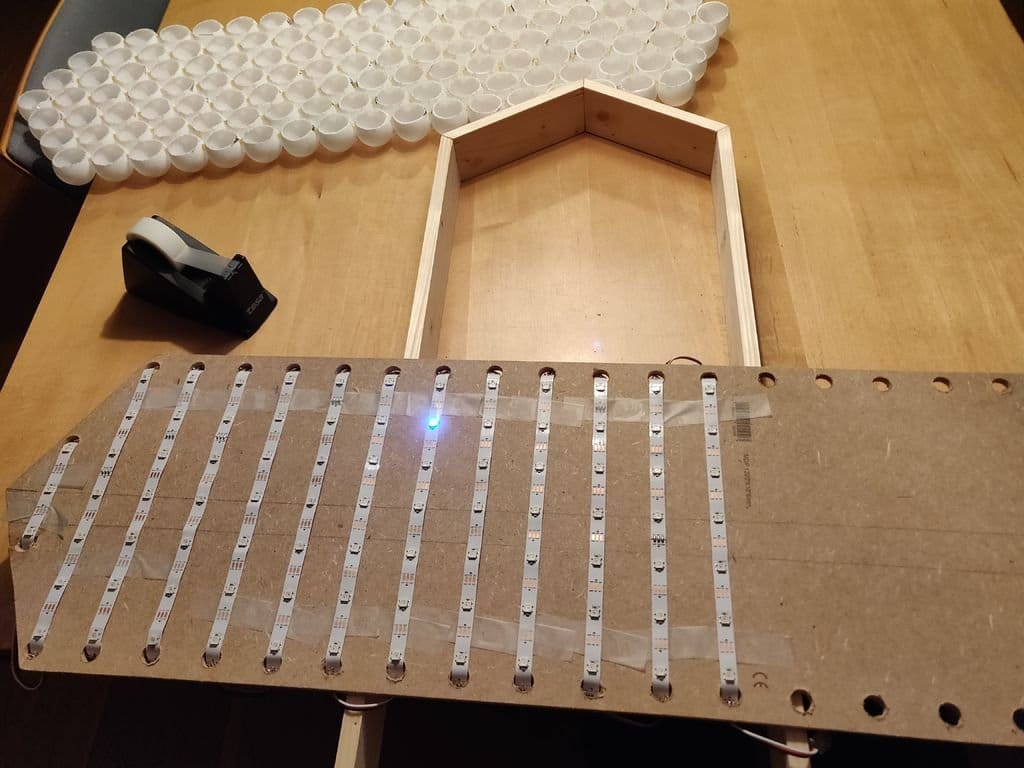
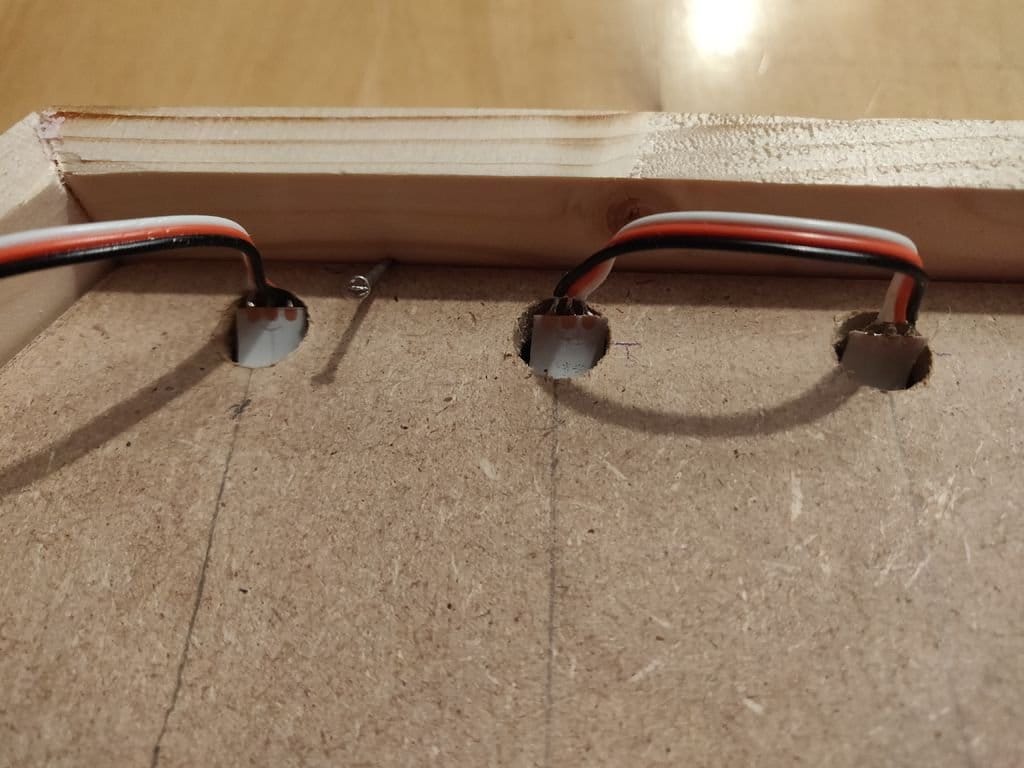
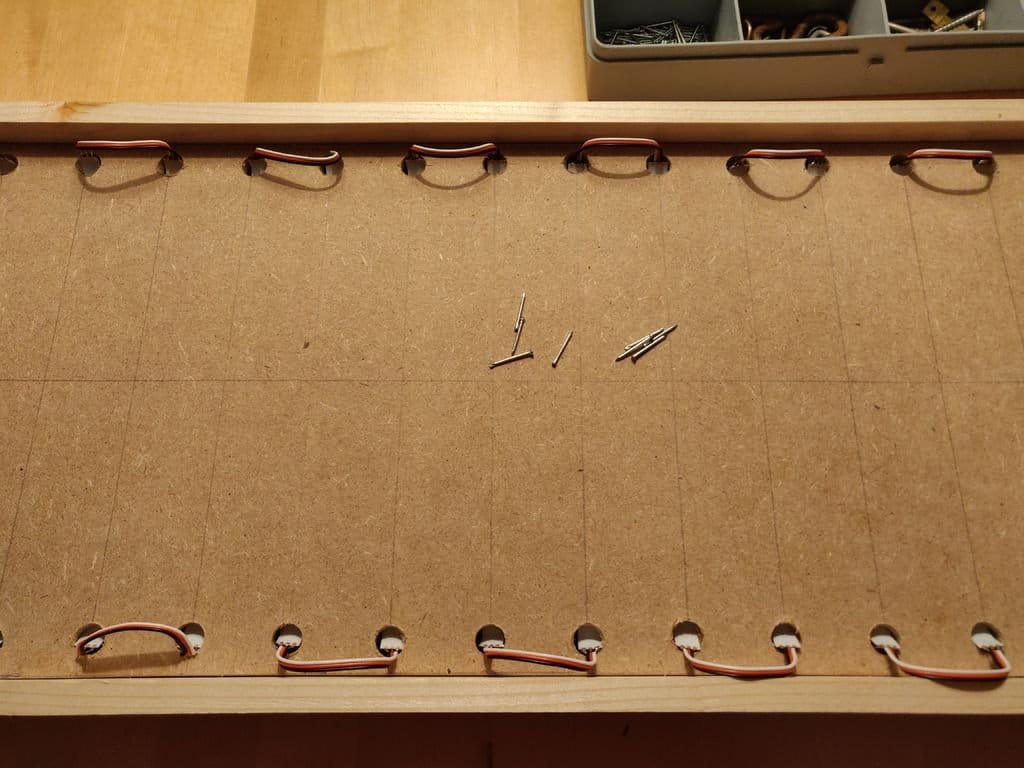
Шаг 8: Установка светодиодной ленты
Провода, соединяющие отрезки ленты, мешают нормальной установке панели из шаров, по этому они убираются назад. Для это в задней крышке сверлятся отверстия чуть больше ширины ленты, и в них вдевается лента. Убедившись, что каждый светодиод попадает на свой шар можно удалить подложку клеящего слоя лент и приклеить их к основанию.





Шаг 9: Приклеиваем шарики к раме
Панель укладывается лицевой стороной вниз, и в каждой точке касания фиксируется маленькой каплей термоклея.



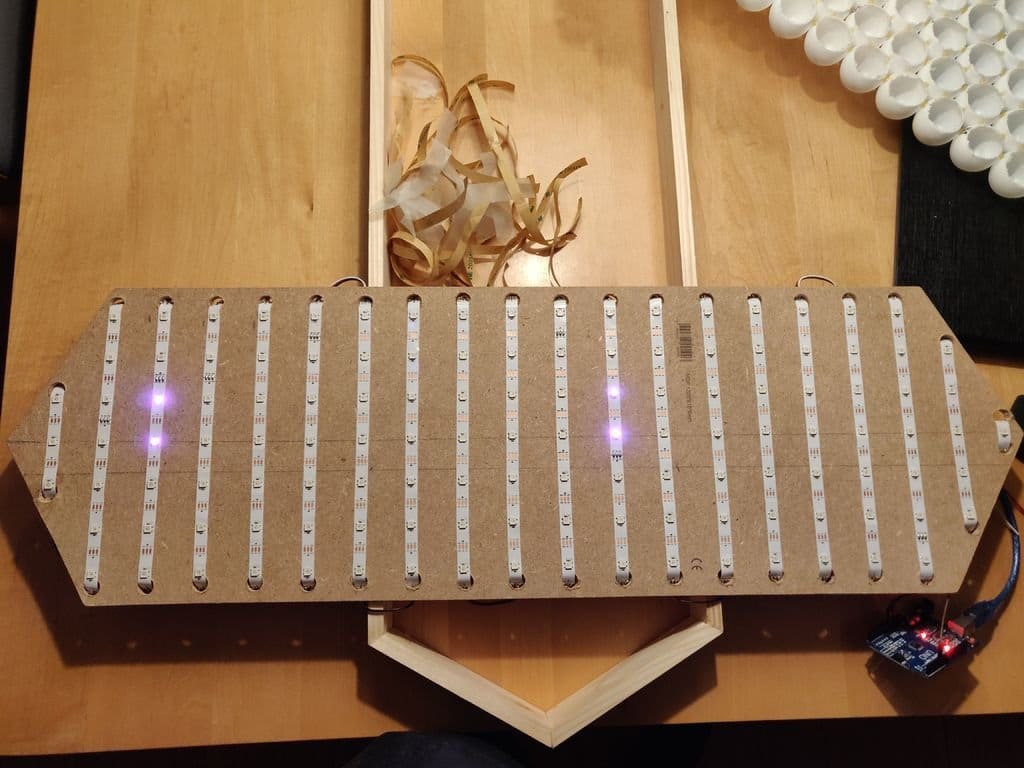
Шаг 10: Установка светодиодной панели
Сверху укладывается светодиодная панель. Панель фиксируется несколькими небольшими гвоздиками, по принципу как фиксируются в рамах картины или фотографии. Это позволит легко разобрать конструкцию на случай, если что-то выйдет из строя и дает возможности для дальнейших модификаций.


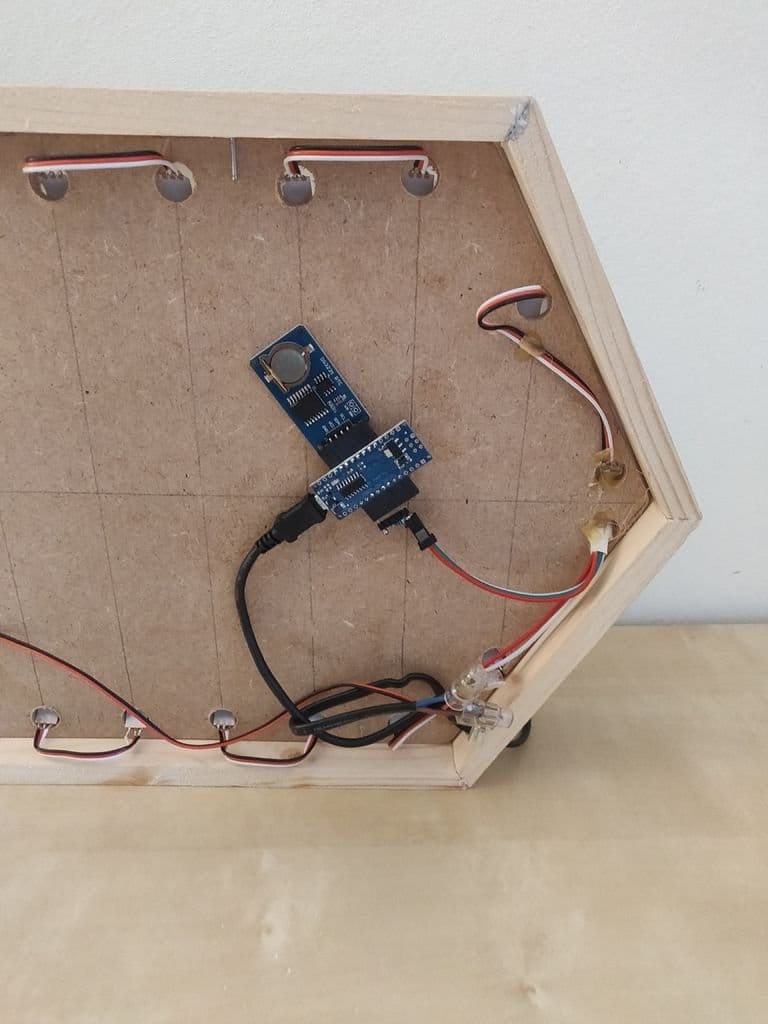
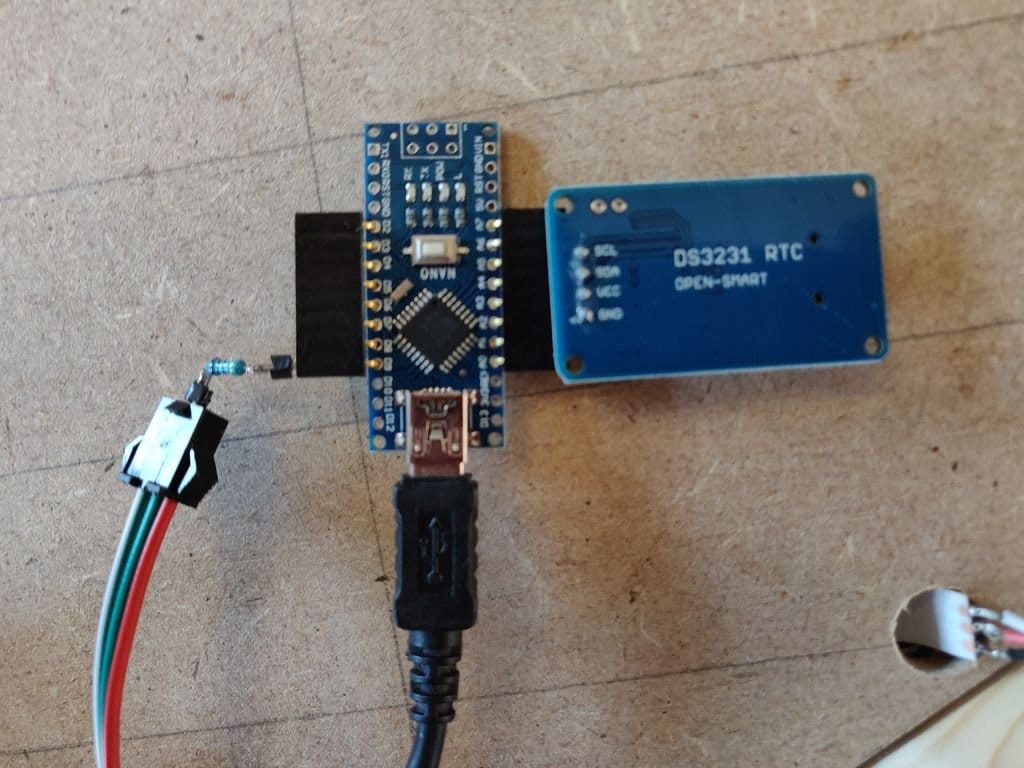
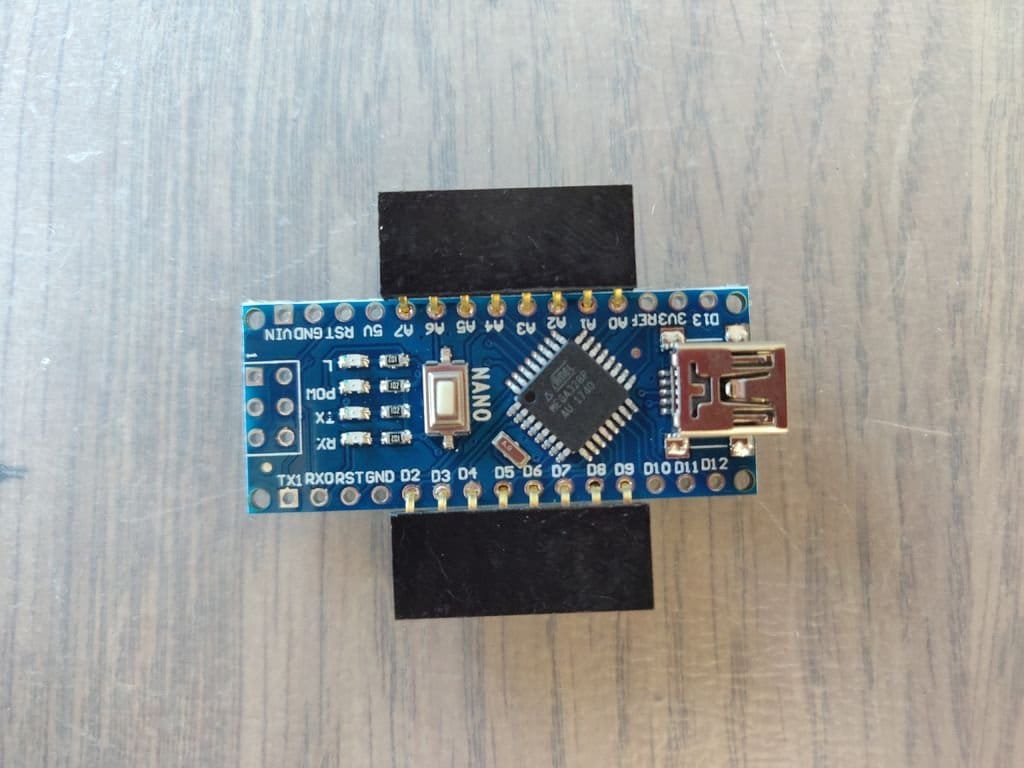
Шаг 11: Электроника
К выводам ардуино были припаяны разъемы PLS «мама», к которым подключается модуль часов, питание, и светодиодная лента. Питание ленты осуществляется напрямую от блока питания 5В 3А, «данные» подключаются к ардуино через резистор 300-500 Ом (необязательно, но крайне желательно). Сама ардуино питается от того же блока, но подключать питание ленты к ардуино не стоит, не нужно, что бы по дорожкам ардуино ходили высокие токи. Питание ленты, к слову, желательно подключать с обеих сторон ленты.


Шаг 12: Код
При загрузке кода убедитесь, что питание отключено!
Первым делом нужно установить время на модуле. О том как это сделать можно почитать например тут.
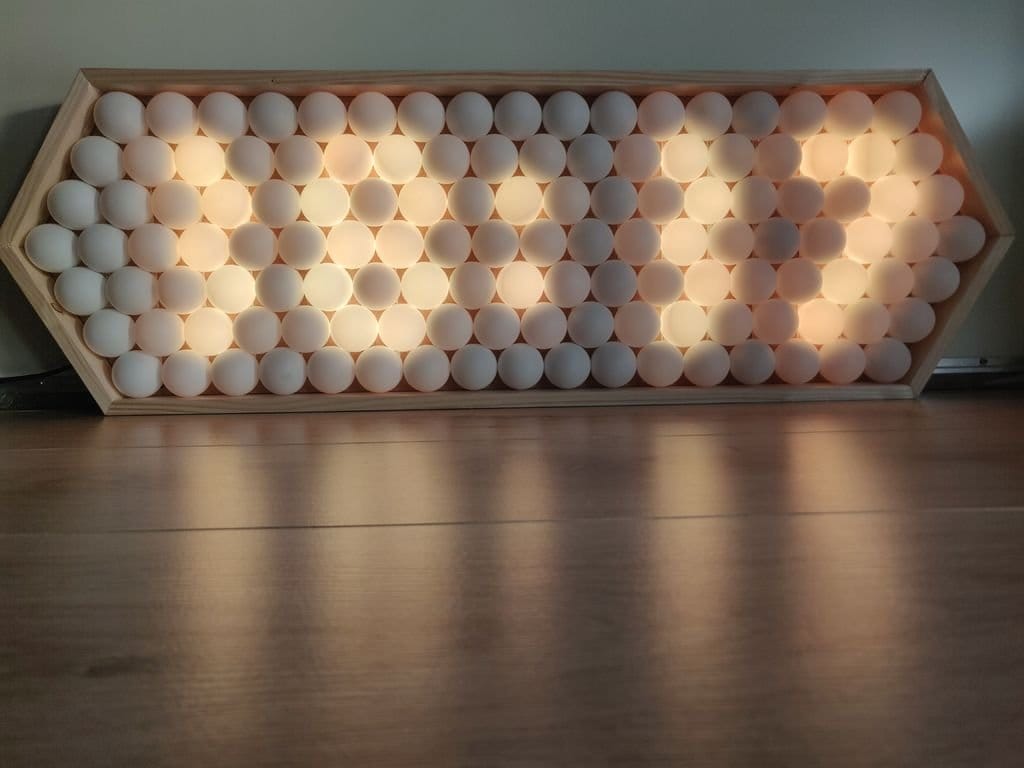
После этого можно загружать основной код. Внизу здесь Вы можете увидеть код, который использовался в прикрепленном видео и на большинстве картинок. (TimeWhiteBackgroundRainbow.ino)
 Показать / Скрыть текст<p> #include <FastLED.h> <fastled.h> <br> #include <DS3232RTC.h> <ds3232rtc.h>
Показать / Скрыть текст<p> #include <FastLED.h> <fastled.h> <br> #include <DS3232RTC.h> <ds3232rtc.h>
#define LED_PIN 9
#define NUM_LEDS 128
DS3232RTC myRTC (false);
tmElements_t tm;
Светодиоды CRGB [NUM_LEDS];
Цвет CHSV (0, 255, 180);
int counter = 0;
Цифры const int [10] [10] =
{
{} 7,8,10,11,14,18,22,24,
{14,16,18,22,24},
{} 7,8,9,11,14,16,18,24,
{} 7,9,11,14,16,18,22,24,
{} 9,10,11,16,18,22,24,
{} 7,9,10,11,14,16,18,22,
{} 7,8,9,14,15,16,18,22,
{} 7,11,14,16,17,24,
{} 7,8,9,10,11,14,16,18,22,24,
{} 7,9,10,11,14,16,17,24,
};
void setup ()
{
pinMode (17, ВЫХОД); // земля и v5 для модуля часов
pinMode (16, ВЫХОД);
digitalWrite (17, HIGH);
digitalWrite (16, LOW);
FastLED.addLeds << / ds3232rtc.h> </ fastled.h> WS2812, LED_PIN, GRB> (светодиоды, NUM_LEDS); </ p> <p> <fastled.h> <ds3232rtc.h> <ws2812, led_pin, = "" grb = ""> myRTC.begin ();
} </ ws2812,> </ ds3232rtc.h> </ fastled.h> </ p> <p> // функция, использующая массив цифр для отображения чисел от 0 до 100
void displaynumber (int place, int number) {
для (int i = 0; i <10; i ++) {
if (Цифры [число / 10] [i]! = 0) {
светодиоды [(цифры [число / 10] [i] + место)] = CRGB (255,255,255) ;;
}
if (Цифры [число% 10] [i]! = 0) {
светодиоды [(цифры [число% 10] [i] + 28 + место)] = CRGB (255 255 255) ;;
}
}
} </ p> <p> void loop () {
RTC.read (TM);
// меняет цвет фона каждые 10 циклов
if (counter <10) {
Счетчик ++;
} Еще {
colour.hue = (colour.hue + 1)% 256;
Счетчик = 0;
} </ p> <p> // устанавливает цвет фона радуги
для (int i = 0; i <128; i ++) {
colour.hue = (colour.hue + 1)% 256;
светодиоды [i] = цвет;
}
colour.hue = (colour.hue + 128)% 256;
displaynumber (0, tm.Hour);
displaynumber (70, tm.Minute); </ p> <p> // отображать двоеточия
if (tm.Second% 2 == 0) {
светодиоды [64] = CRGB (255,255,255);
светодиоды [66] = CRGB (255,255,255);
}
FastLED.show ();
} </ Р>
Автор также предоставил другие программы. Программа ‘CycleThroughDigits.ino’ просто считает до 9999, чтобы продемонстрировать, как выглядят все цифры. Программа onlyTime.ino просто отображает время без цветного фона. Наконец, ‘FastledExampleCode.ino’ — это код, предоставляемый библиотекой FastLED, который демонстрирует некоторые простые анимации. Все файлы можно скачать одним архивом в конце статьи.
Этот проект может быть чем-то большим, чем обычные часы. Например можно добавить кнопочное управление, изменять яркость в зависимости от освещения, отображать только некоторые цвета, реагировать на музыку, подключать его к Wi-Fi. Так как проект собран на ардуино — возможности широки.

От себя. Возможно не все поняли, как это работает. В проекте использована не обычная RGB светодиодная лента, а специальная лента с адресацией на каждый светодиод. То есть у каждого светодиода есть своя микросхема с индивидуальным адресом, таким образом каждый светодиод можно использовать как «пиксель» дисплея.
Скачать архив со скетчами и библиотеками
На этом все, всем удачи в творчестве!